Introduction
When it comes to creating and managing a sophisticated and dynamic blog, Webflow offers a robust solution. In this article, we'll dive into the advanced world of blogging on Webflow, using an example website, "Layers Foundation." We'll explore how to leverage Webflow CMS for blogging, covering the steps to create and manage blog content, and explore different publishing methods to streamline your workflow.
Brief Introduction to Webflow CMS
Webflow CMS is a content management system integrated within the Webflow platform, known for its intuitive design interface and flexible development options. Unlike traditional CMS platforms, Webflow offers a visual way to build and manage content, making it an excellent choice for designers and developers alike. While there are many content management systems (CMS) available, Webflow CMS stands out for its versatility and powerful design capabilities.
Importance of a CMS for Blogging
A CMS is essential for blogging because it allows for easy content creation, management, and publishing. It streamlines the process of updating your blog, organizing posts, and ensuring a consistent look and feel across your site. With a powerful CMS, bloggers can focus on creating quality content without getting bogged down by technical details.
Key Features of Webflow CMS
Customizable Content Types
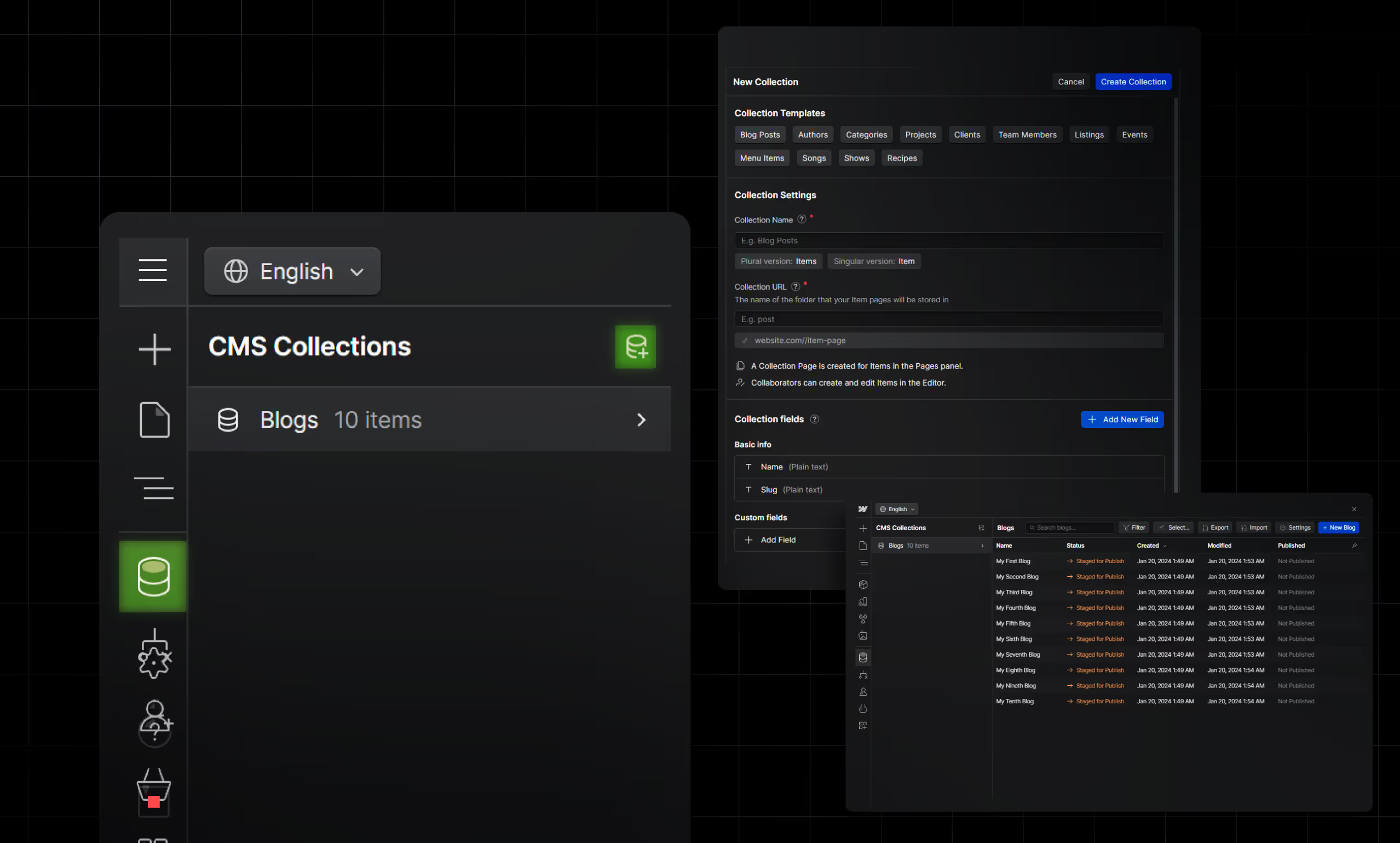
One of the standout features of Webflow CMS is its customizable content types, known as CMS Collections. CMS Collections allow you to define custom content structures tailored to your specific needs. Whether you’re managing blog posts, product listings, events, or any other type of content, CMS Collections let you create and organize content types with custom fields. These fields can include text, images, links, dates, and more, providing the flexibility to handle various content requirements.
Dynamic Content
Webflow CMS excels at handling dynamic content, enabling you to create content-driven websites where the content is separate from the design. This means you can design a template once and populate it with different content items from your CMS Collections. For example, you can design a blog post template and use it to display all your blog posts dynamically. This dynamic approach ensures consistency across your site and makes it easy to update and manage content without modifying the design.
Visual Content Management
Webflow’s visual content management capabilities set it apart from traditional CMS platforms. With the Webflow Designer, you can visually create and style your content, seeing the changes in real-time. The Designer allows you to drag and drop elements, customize styles, and adjust layouts without writing code. This visual approach makes it accessible for users who are more comfortable with design than coding, and it speeds up the development process by providing immediate visual feedback.
Utilizing Webflow CMS for Blogging

Step 1: Create a Collection
- Log in to your Webflow account and access the project for "Layers.Foundation."
- In the left panel, click on "Collections" and create a new collection. Name it "Blog Posts."
- Define the structure of your blog post by adding fields such as Title, Author, Date, Content, Featured Image, and Tags.
Step 2: Add Blog Posts
- Return to the "Collections" tab and click "Add New Blog Post."
- Populate the fields with your blog post content, including text, images, and metadata.

Step 3: Design Blog Templates
- Go to the "Pages" tab and create a new page for your blog.
- Design your blog post template by dragging and dropping elements onto the canvas. Use dynamic fields to display the content from your collection.
- Customize the layout, typography, and styling to match your website's branding.
Step 4: Publish Blog Posts
- In the "Blog Posts" collection, set the status of your blog post to "Published."
- Save and publish your blog post.
Step 5: Display Blog Posts
- Go to the page where you want to display your blog posts.
- Drag and drop a Collection List onto the page and bind it to the "Blog Posts" collection.
- Customize the layout of your blog post listings.
Step 6: Create Navigation and Pagination
- Design a navigation menu to help users browse your blog posts.
- Add pagination to allow visitors to explore older and newer posts.
Different Methods of Publishing Blogs
Webflow provides various methods for publishing your blogs:
- Draft: When you create a new blog post in the "Blog Posts" collection, you can set its status to "Draft" if it's not ready for publication. This allows you to work on it gradually.
- Publish: When you're ready to make a blog post live, set its status to "Published." It will immediately appear on your website.
- Schedule: Webflow allows you to schedule blog posts for future publication. Specify the date and time you want the post to go live, and Webflow will automatically publish it at the designated time.
NOTE: Confirm the date and time of your website in the settings. You can change the time zone to yours so that you don’t have to keep calculating the difference each time you want to schedule.
Advanced Features and Benefits
- Dynamic Content: Webflow CMS lets you create dynamic content templates, making it easy to maintain a consistent style and structure across your blog posts.
- SEO Optimization: Take advantage of Webflow's SEO settings to optimize your blog posts for search engines. Customize meta titles, descriptions, and Open Graph tags.
- Custom Categories and Tags: Use Webflow CMS to create custom categories and tags for your blog posts, helping users find relevant content easily.
- Comments and Interactivity: Integrate third-party tools or custom code to add comments, social sharing buttons, and interactive elements to your blog posts.
Advanced Tips and Tricks
Using CMS Collections for More Than Just Blog Posts
Author Profiles
- Create a CMS Collection for Authors: Set up a new CMS Collection called "Authors" with fields such as name, bio, profile picture, social media links, and contact information.
- Link Blog Posts to Authors: In your "Blog Posts" Collection, add a reference field that links to the "Authors" Collection. This allows you to associate each blog post with an author.
- Design Author Pages: Create a template for author profile pages that dynamically pulls in content from the "Authors" Collection. Include a list of all posts written by the author.
Categories and Tags
- Set Up Collections for Categories and Tags: Create CMS Collections for "Categories" and "Tags" to organize your blog posts. Include fields like name and description.
- Associate Posts with Categories and Tags: Add multi-reference fields in your "Blog Posts" Collection to link each post to one or more categories and tags.
- Category and Tag Pages: Design templates for category and tag pages that display all posts associated with a specific category or tag, providing better navigation and content discovery for users.
Leveraging Webflow’s Integrations and API for Automation
Zapier Integrations
- Automate Content Updates: Use Zapier to connect Webflow with other apps and automate tasks such as publishing new blog posts from Google Sheets or sending new post notifications to social media platforms.
- Content Importing: Automate the importing of content from external sources like RSS feeds, WordPress, or other CMS platforms directly into your Webflow CMS.
Webflow API
- Custom Automation Scripts: Use the Webflow API to create custom automation scripts. For example, you can automate the process of updating content, managing collections, or syncing data between Webflow and other applications.
- Third-Party Services: Integrate with services like Airtable for advanced data management, Mailchimp for email marketing, or Shopify for e-commerce functionalities. This expands the capabilities of your Webflow site and streamlines workflows.
Conclusion
Webflow CMS offers a powerful, flexible, and visually intuitive platform for bloggers. Its customizable content types, dynamic content handling, and visual content management capabilities make it an ideal choice for creating and managing a blog. With Webflow, you can design stunning, responsive blogs without needing extensive coding knowledge, ensuring a seamless and enjoyable experience for both creators and readers.
Don’t let technical challenges hold you back, Webflow empowers you to focus on what you do best: creating great content.
To help you get the most out of Webflow CMS, here are some valuable resources:
Links to Webflow Tutorials and Documentation;
- Webflow University - Comprehensive tutorials and courses on using Webflow.
- Webflow CMS Guide - In-depth guide to getting started with Webflow CMS.
- Webflow Documentation - Detailed documentation on Webflow features and functionalities.





