When building websites, one of the most valuable tools at a designer’s disposal is plugins. Plugins are essential for Webflow sites because they extend the platform’s capabilities, making it easier to create feature-rich, dynamic, and engaging websites.
While Webflow already provides a powerful visual editor, adding plugins opens doors to advanced functionalities without having to code from scratch.
This post will explore 10 Webflow plugins that can transform your site’s capabilities and help you achieve your business goals.
How to Add Plugins in Webflow
Webflow doesn’t come with a plugin marketplace. But that doesn’t stop you from using third-party tools. If you’ve ever copied a script, pasted it into a Webflow embed, and made something work, you’ve already used a plugin. The process is simple, repeatable, and doesn't require advanced coding skills.
Here’s how to do it the right way:
Step 1: Decide What You Need
Start with clarity. What do you want the plugin to do?
Do you need a live search on your blog? Try Jetboost.
Want to filter a CMS collection without code? Finsweet has options.
Need gated content or user logins? Memberstack or Outseta are built for this.
Once you know the job, go to the plugin provider’s site and check if they support Webflow. Most modern tools do. But don’t skip the documentation — some plugins need specific HTML structure or script order to work. Get that right from the start.
Step 2: Get the Code Snippet
Most plugins give you a ready-to-paste code snippet, usually in HTML, JavaScript, or CSS. Sometimes, they’ll even provide a Webflow-specific setup guide. Copy the snippet carefully. Don’t tweak anything unless you’re sure what it does.
Step 3: Embed It Inside Webflow
Now it’s time to place the code where it should run.
- For site-wide features like analytics, live chat, or membership tools, go to your Project Settings → Custom Code. Paste the script in either the
<head>or before the closing</body>tag, depending on the plugin’s instructions. - For one-page scripts like a landing page animation or a chatbot, go to that page’s Page Settings and paste the code at the bottom under Custom Code.
- For element-level features, like embedding a third-party widget inside a section or div, drag in a Webflow Embed element, then paste your code right into it.
Always follow the plugin’s instructions, some scripts need to be in the head, others right before the body ends. Misplacing it can break the feature.
Step 4: Publish and Check
Webflow’s preview mode won’t show most custom code. Always publish your site to see the plugin in action. If something looks off, go back and double-check:
- Did you paste the code in the correct spot?
- Are any required CSS classes missing?
- Did you forget to include a linked file?
Step 5: Test It Properly
Once published, test the plugin across different browsers. Clear your cache, some plugins store scripts locally, which might hide changes. If things break, go back to the plugin’s documentation or support channels. Many tools have Slack communities or active help docs.
Top 10 Webflow Plugin
1. Getform
.avif)
- Built for: Clients, developers
- Used for: Form handling, data collection, email notifications
If you’re building custom forms in Webflow but don’t want to set up a backend, Getform gives you what you need. It handles submissions, sends email notifications, and connects with tools like Zapier or Google Sheets, all without writing server-side code.
You create your form visually in Webflow, connect it to Getform with a form action URL, and the data flows in instantly. No hidden setup, no complex APIs.
You can match your form design to your brand. Colors, fonts, spacing, everything stays in your control. And because Getform supports custom validation, you reduce spam and improve the quality of submitted data.
When someone submits a form, you get notified immediately. If you’re running lead forms, event sign-ups, or even client intake questionnaires, this helps you move faster. You can also route data into CRMs, email tools, or Notion automatically.
Use cases:
– Contact forms that trigger Slack messages
– Survey forms that sync with Google Sheets
– Lead forms that pass into Mailchimp or HubSpot
It’s one of the fastest ways to make Webflow forms work like a backend.
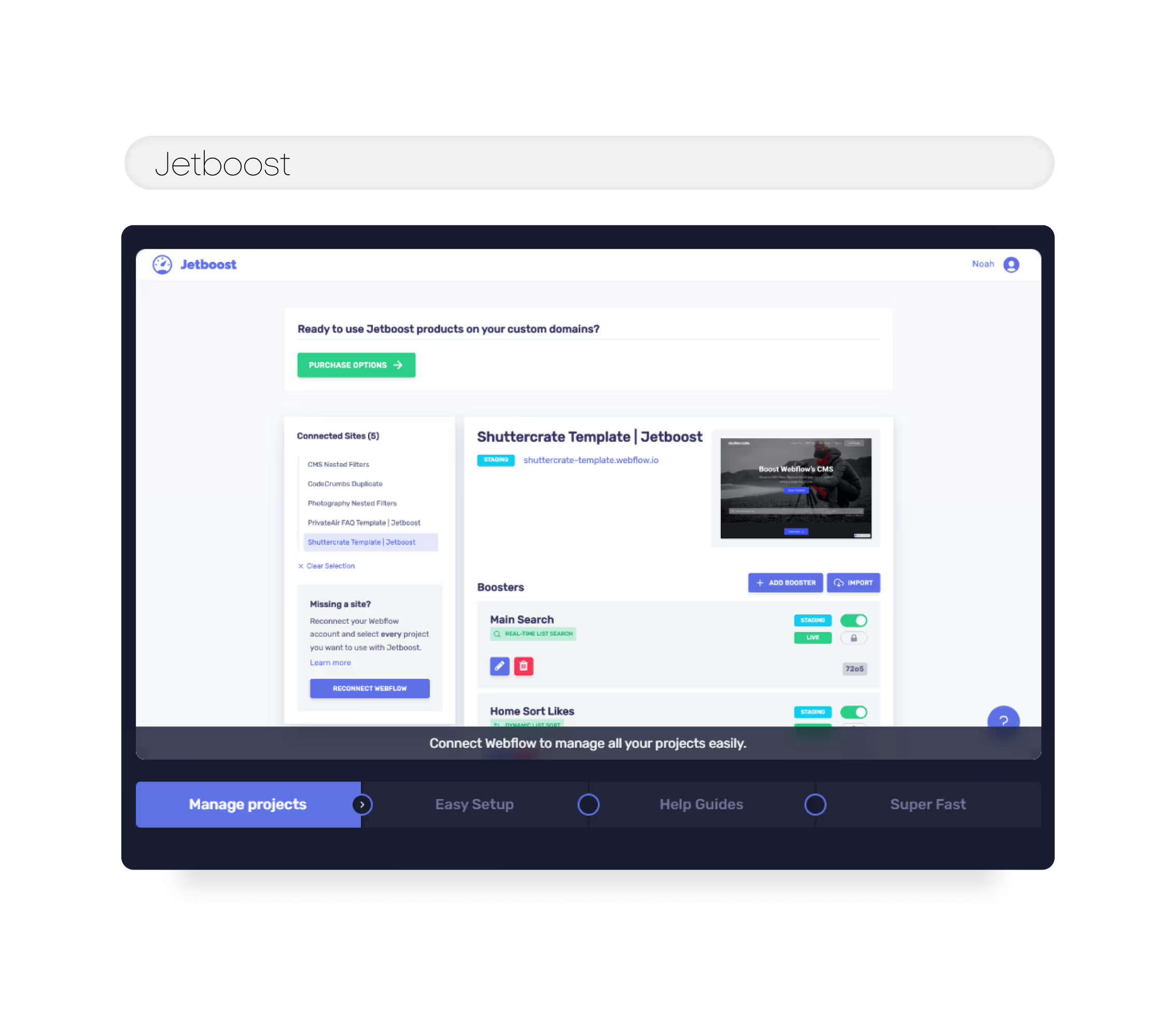
2. Jetboost

- Built for: Developers, advanced editors
- Used for: Filtering, search, pagination on CMS content
Webflow’s CMS is flexible but when you need filtering or real-time search, Jetboost fills that gap. No code needed, just plug and play.
If your site has a large collection, articles, listings, directories, or products, Jetboost helps users narrow things down fast. You can add filters by category, tags, price ranges, or any field in your CMS.
You don’t need to hard-code anything. You link your CMS structure to Jetboost’s dashboard, generate a script, and drop it into Webflow. It updates in real time as users type or click filters.
Search is fully customizable. You decide how the results appear inline, in a dropdown, or on a new page. And everything inherits your site’s design automatically, so it feels native.
Use cases:
– Resource libraries that filter by topic or format
– Product galleries with price, brand, or color filters
– Real-time search for blogs, courses, or documentation
Jetboost helps turn your content-heavy site into a fast, filterable, interactive experience. No developer needed.
3. Weglot

- Built for: Clients, marketers
- Used for: Multilingual websites, international SEO
Weglot adds multilingual support to your Webflow site without needing to duplicate pages or manage translations manually. It supports over 100 languages, handles automatic translation, and lets you fine-tune everything through a visual dashboard.
Once it’s live, users can switch languages instantly. Every translated page has its own clean URL structure (/fr, /de, etc.), and Weglot handles your meta tags, alt text, and SEO slugs so you stay visible across regions.
This matters if you're targeting global markets. A French visitor sees your homepage in French. A Spanish customer sees product pages in Spanish. Nothing breaks, and your design stays intact.
You can edit translations manually or invite collaborators to refine content helpful when accuracy or tone matters. Weglot also detects new content and flags it for translation, so you don’t need to repeat workflows every time you update your site.
Use cases:
– SaaS startups expanding into Europe
– Service businesses with multilingual customer bases
– Agencies localizing sites for regional campaigns
Weglot turns your site into a multilingual experience without rebuilding anything.
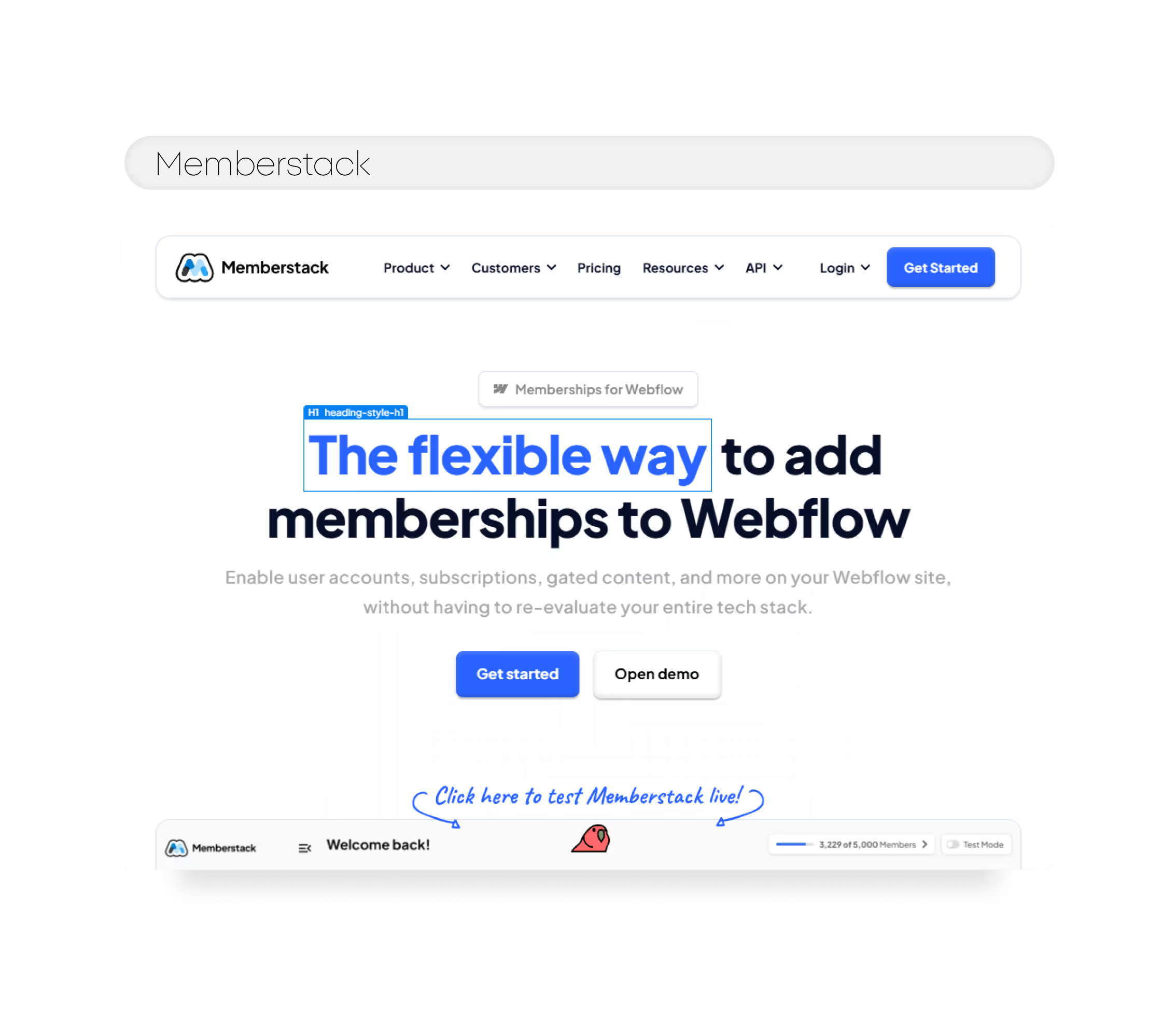
4. Memberstack

- Built for: Membership sites, client portals
- Used for: User authentication, gated content, subscriptions
Memberstack brings user accounts and access control to Webflow. It lets you create private pages, gated content, and subscription flows, all without touching a backend.
You decide what content users can see based on their membership level. Free vs paid. Basic vs premium. Logged-in vs anonymous. You create the tiers, set the rules, and Memberstack enforces them.
It works right inside Webflow. You build the site, and Memberstack adds the logic. Users can sign up, log in, manage profiles, and pay, all through your own custom UI.
For anyone selling online courses, running communities, or building client portals, this is how you offer access without building an app from scratch.
Use cases:
– Client dashboards with restricted files
– Learning platforms with paid lessons
– Private blog sections for paying subscribers
You control how it looks. You control how it flows. And it integrates with Stripe, Zapier, and Webflow CMS, so it scales with you.
5. Flow Phantom Upsells
.avif)
- Built for: Designers, e-commerce founders
- Used for: Personalized upsells, cross-sells, bundles
Flow Phantom helps you increase cart value without breaking your Webflow build. It adds upsells, cross-sells, and promotional bundles directly into your e-commerce flows no need for a separate cart system.
You can suggest products based on what’s in a customer’s cart. Add a discount when they combine two specific items. Show a free shipping unlock when the cart hits a threshold. Every suggestion is dynamic and personalized, based on rules you define.
The setup is visual and integrates right into your site’s layout. You don’t need an external dashboard or complex APIs.
This isn’t just for boosting revenue, it’s also a way to improve the buyer journey. Showing relevant add-ons and bundles helps customers make better decisions and reduces friction at checkout.
Use cases:
– Fashion brands suggesting accessories based on cart items
– DTC products offering bundles or discounted combos
– Digital stores upselling premium versions or extra content
Flow Phantom helps you increase order value while making the customer feel understood. That’s good for margins and trust.
6. Nocodelytics

- Built for: Clients, developers
- Used for: On-site analytics, click tracking, CMS interaction data
Nocodelytics gives you real-time insight into how people are using your Webflow site with no code, no setup headaches, and no need to bolt on external tools like GA4.
You can track clicks, searches, scrolls, or CMS item views with a few clicks. Want to know how many users click your pricing button? Which blog post got the most interactions? What search terms people type into your on-site search bar? You get that data immediately.
What makes this powerful is the context. You see analytics tied to your Webflow CMS, no disconnect between content and performance.
This helps teams spot friction points and double down on what’s working. You can iterate faster and measure changes without guessing.
Use cases:
– SaaS teams tracking feature interest before launch
– Marketers monitoring top CTA performance
– Content teams improving blog layouts with click heatmaps
Nocodelytics removes the guesswork and brings your site’s data closer to your team’s decisions.
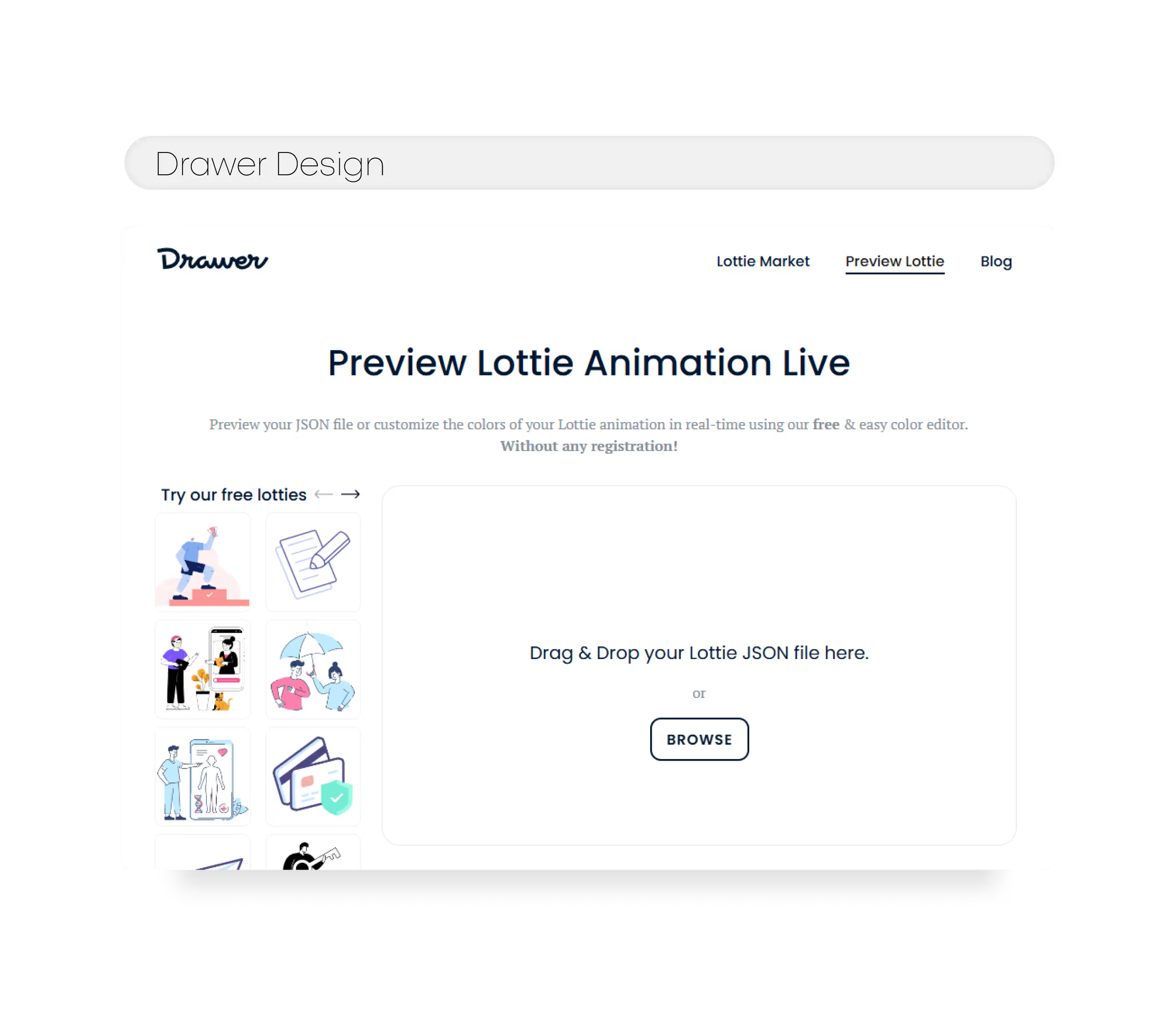
7. Drawer Design (Lottie Animations)

- Built for: Designers
- Used for: Icon motion, hero effects, interactive visuals
Drawer Design gives you high-quality Lottie animations built specifically for Webflow without bloated file sizes or performance issues.
You get access to animation packs that work across use cases: button hovers, page transitions, icon motion, hero graphics. Each animation is lightweight, vector-based, and loads fast on every device.
Unlike most Lottie libraries, Drawer’s animations are made by experienced motion designers who understand UI flow and web constraints. That means smoother easing, balanced timing, and visuals that feel native to your site.
You can drop the animations into your Webflow project with a Lottie embed or use tools like LottieFiles to manage them. Either way, it’s plug-and-play, no After Effects needed.
Use cases:
– Adding motion to pricing page icons
– Full-screen intro animations for landing pages
– Subtle hover effects for buttons or menus
Animations are more than decoration, they guide attention, reduce cognitive load, and bring your UI to life. Drawer makes that easy.
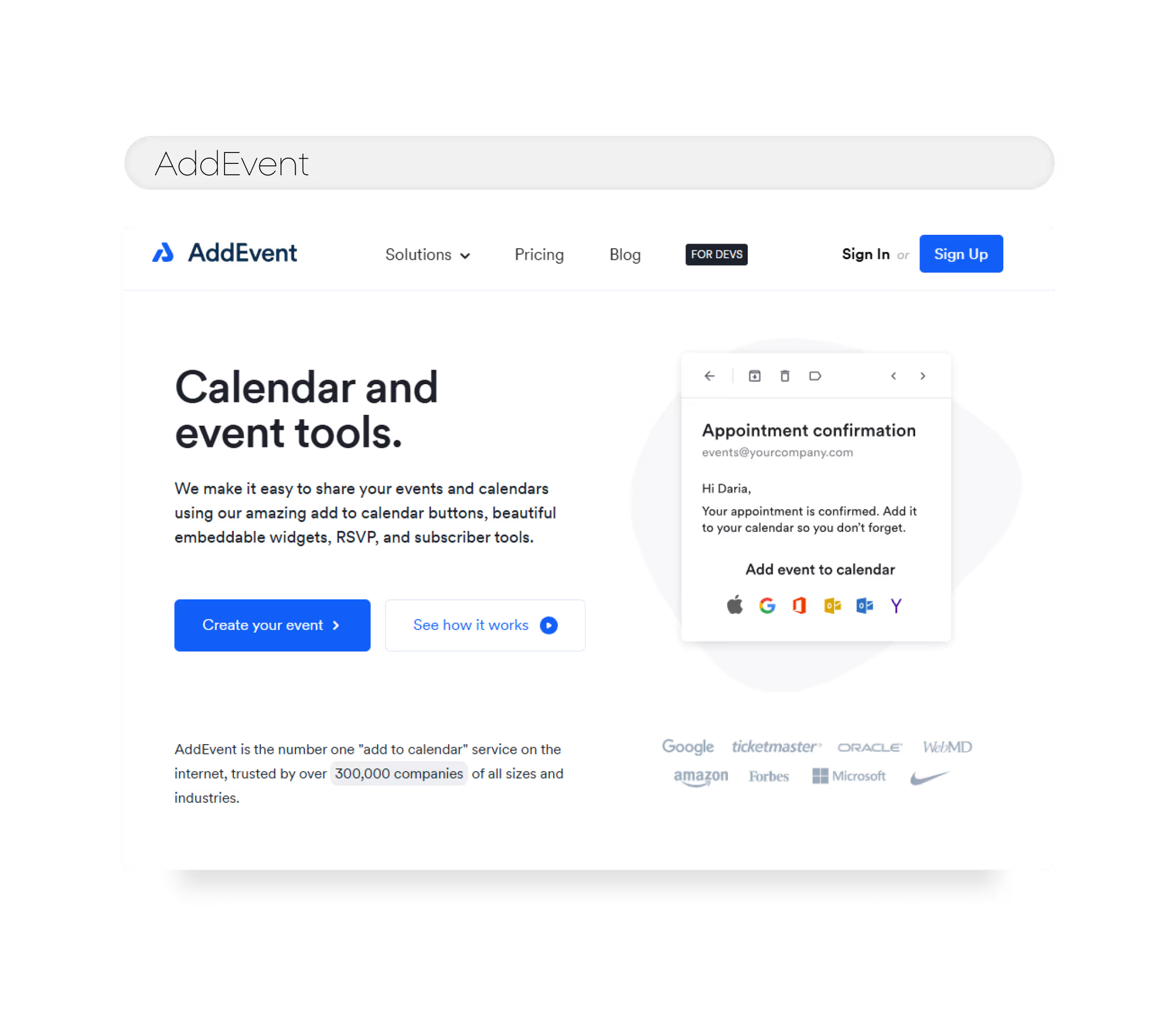
8. AddEvent

- Built for: Clients, developers
- Used for: Event reminders, calendar buttons, scheduling workflows
AddEvent solves a common problem, getting people to actually show up. It adds “Add to Calendar” buttons on your Webflow site, lets users subscribe to event calendars, and sends reminders automatically.
You don’t need to send them to another app. Users click once and the event lands in their Apple, Google, Outlook, or desktop calendar, synced with reminders and time zones handled.
Perfect for webinars, online classes, launches, product demos, and even in-person meetups.
Teams can also set up recurring events, embed full calendars, or share public links with RSVP tracking. It all lives on your Webflow site and integrates with your design.
Use cases:
– Startups hosting product webinars
– Creators running live sessions or AMAs
– Agencies scheduling project handoff calls
If your conversions depend on attendance, AddEvent removes friction and helps people show up on time.
9. KOMOJU
.avif)
- Built for: E-commerce clients, developers
- Used for: Regional checkout flows, global payment options
KOMOJU gives you an easy way to accept payments from global customers especially in Asia. It supports region-specific options like Konbini, Pay-easy, or Korean mobile wallets, alongside credit cards and bank transfers.
For Webflow stores targeting Japan, Korea, or Southeast Asia, this unlocks a market that traditional payment processors often miss.
It also handles automatic refunds, localized error handling, and fraud detection. That means fewer failed checkouts and smoother ops behind the scenes.
Use cases:
– Japanese ecommerce store selling worldwide
– K-beauty brand targeting Korean mobile users
– Niche marketplaces needing local payout flows
You don’t need custom code to reach these buyers KOMOJU handles the complexity so you can focus on conversion.
10. Flowbase
.avif)
- Built for: Designers
- Used for: Layouts, UI kits, pre-built Webflow components
Flowbase is the fastest way to start building. You get clean, pre-built components for everything navbars, pricing tables, footers, sliders, onboarding flows all optimized for Webflow.
It’s a design library, inspiration hub, and production kit rolled into one. Instead of rebuilding common sections, you drag in components and focus on what matters: content, motion, structure.
Everything is classed with naming best practices and works inside the Webflow Designer. If you’re on a deadline or iterating fast, Flowbase saves you hours.
Use cases:
– Early-stage MVPs
– Portfolio and agency sites
– Internal tools with fast UI requirements
It’s also great for learning by reverse-engineering real layouts which makes it useful even for junior designers leveling up.
Conclusion
Webflow on its own is powerful. But with the right plugins, it becomes unstoppable.
Each tool on this list solves a specific challenge from simplifying animations to improving event signups or unlocking global payments. These aren’t just add-ons. They’re building blocks for smarter, faster, more scalable sites.
If you’re designing for speed, building for scale, or trying to reach new markets, don’t start from scratch. Use what works. Let these plugins do the heavy lifting so your site can do what it’s meant to do, convert, connect, and grow.
Work with us.


About


Looking for a Webflow Expert?
Just like you, we are also looking for partners who would like to work with us. We want to be your team, part of your team and much more. Take that leap and fill in this form or email us.







