Introduction
Adding animated elements to your website can captivate your audience and enhance the user experience. This falls within the realm of web design and front-end development.
Webflow is a popular visual web design and development platform that allows users to create responsive websites without having to write code. Spline Animation, on the other hand, is a tool for creating and implementing complex and dynamic animations.
By integrating Spline Animation into Webflow, designers can enhance their web designs by adding captivating and interactive animations. These animations can bring static designs to life, create engaging user experiences, and make websites more visually appealing and memorable.
Spline, a powerful animation tool, allows you to create stunning animations that can be seamlessly integrated into your Webflow projects.
In this guide, we'll walk you through the step-by-step process of integrating Spline animations into Webflow, allowing you to bring your web designs to life with ease.
Step 1: Create Your Spline Animation
- Start by designing your animation in Spline. You can create animations ranging from simple transitions to complex interactive animations.
- Sign in to your Spline account or create one if you don't have an account yet.
- Use Spline's intuitive interface to design and fine-tune your animation until you're satisfied with the result.
- Export your animation as a JSON file. This file will contain the animation data that you'll integrate into Webflow.

Step 2: Access Your Webflow Project
- Log in to your Webflow account.
- Open the Webflow project where you want to add your Spline animation.
Step 3: Upload the JSON File
- In your Webflow project, go to the "Assets" panel.
- Click the "Upload File" button and select the JSON file you exported from Spline.
- Once uploaded, you'll see the JSON file in your project's assets.
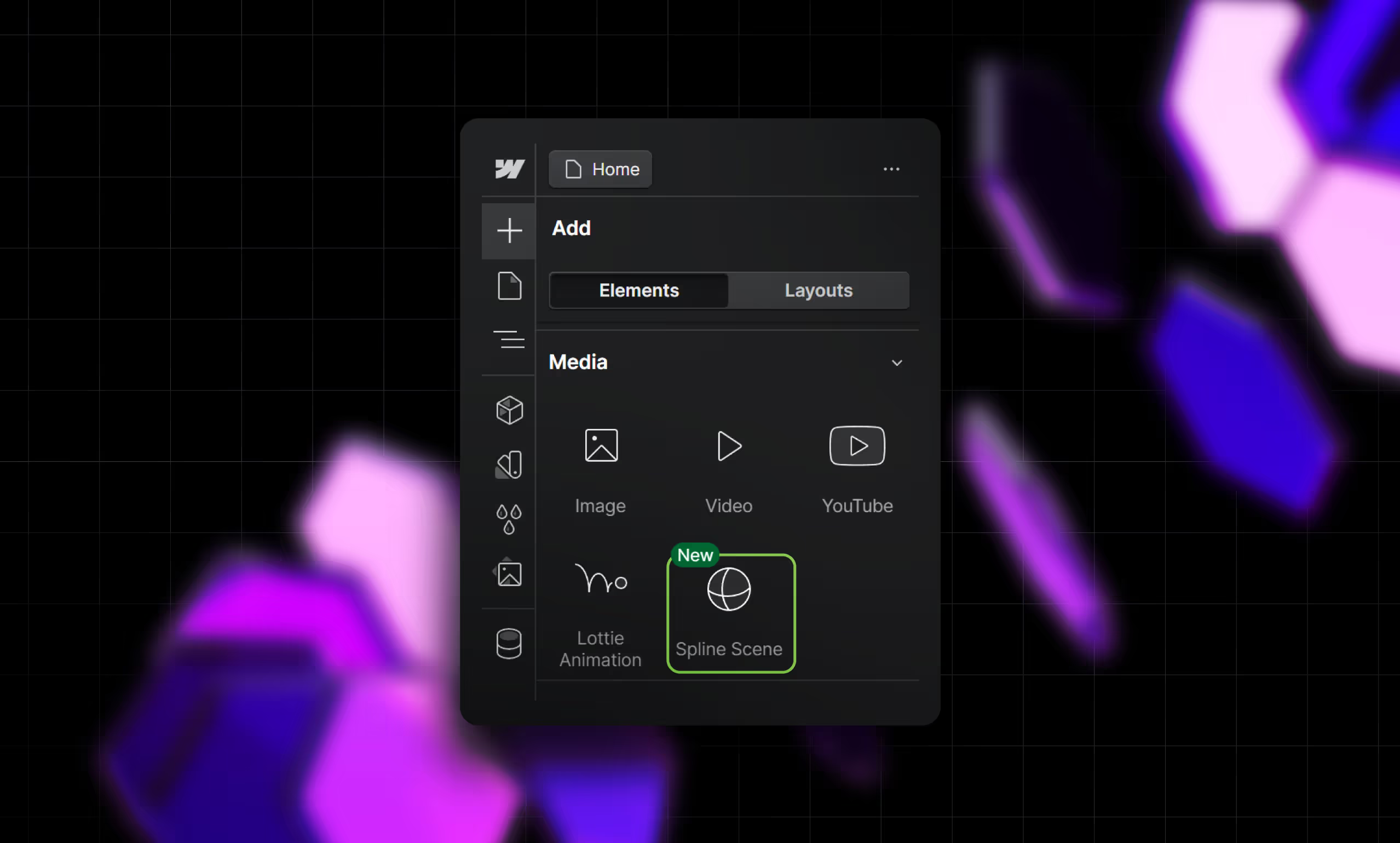
Step 4: Add an Embed Element
- Navigate to the Webflow page where you want to place your Spline animation.
- Drag and drop an "Embed" element onto your page where you want the animation to appear.

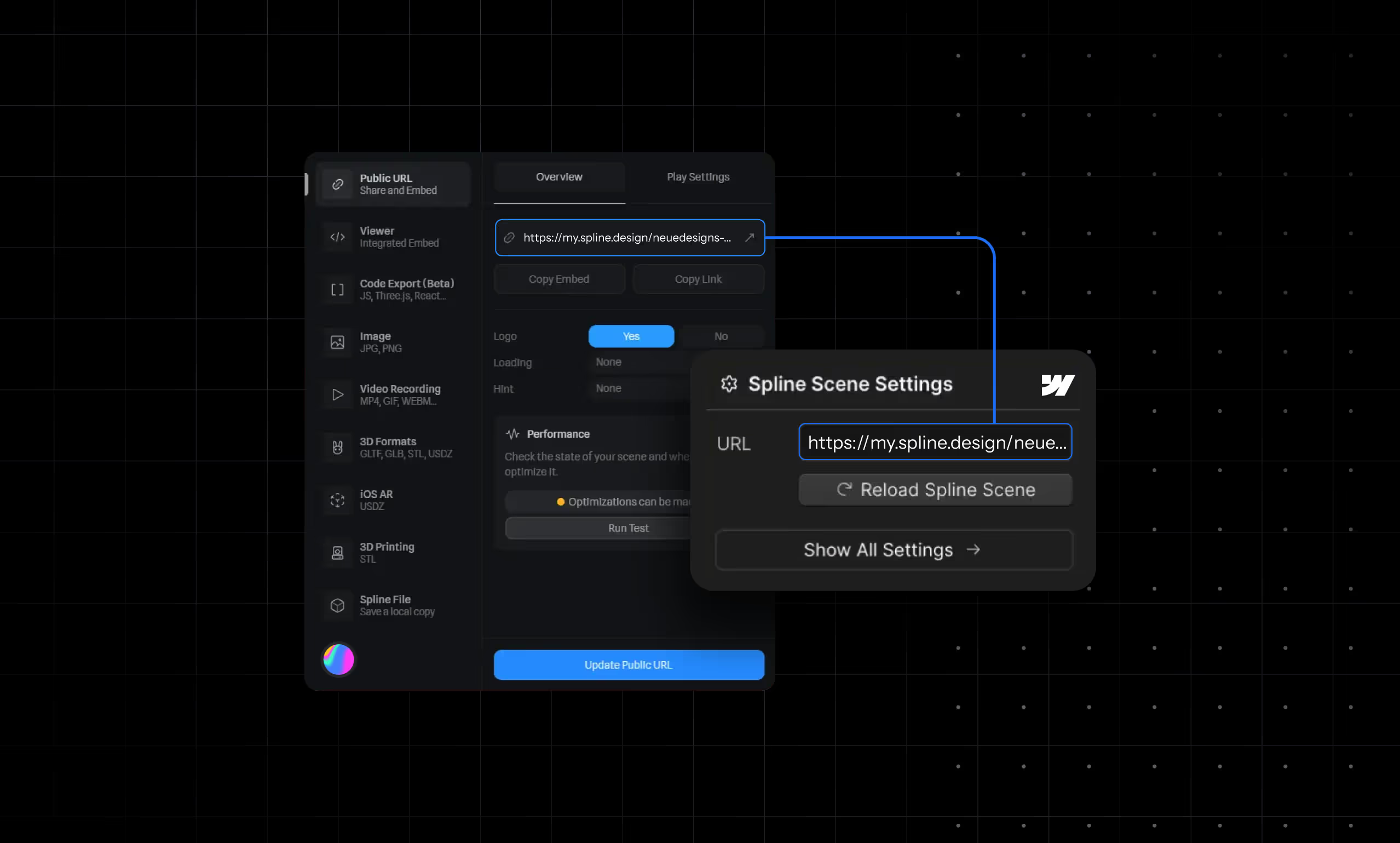
Step 5: Configure the Embed Element
- Click on the "Embed" element you just added.
- In the settings panel on the right, you'll find an option for "Code." Click on it to open the code editor.
Step 6: Insert the Spline Animation Code
- In the code editor, paste the following code snippet, replacing "your-animation.json" with the actual file name of your JSON animation file: Copy code<div data-spline-animation="your-animation.json"></div>
- Save your changes.
Step 7: Adjust Spline Animation Settings
- You can further customize the appearance and behavior of your Spline animation by adjusting the code. For example, you can control the animation's size, position, and responsiveness.
Step 8: Publish Your Webflow Project
- After adding and configuring the Spline animation, make sure to save your changes.
- Publish your Webflow project to see your Spline animation live on your website.
Step 9: Preview and Test
- Open your published website in a web browser to see your Spline animation in action.
- Test the animation on different devices to ensure it displays correctly and responsively.
Conclusion
You've successfully integrated a Spline animation into your Webflow project, enhancing your web design with captivating visual effects. With the power of Spline and Webflow combined, you can create stunning animations that engage your audience and make your website stand out.
Experiment with different animations and use cases to add depth and interactivity to your web projects. Whether you're designing a portfolio, a product showcase, or an interactive web app, Spline animations integrated into Webflow can take your designs to the next level and leave a lasting impression on your website visitors.
By following these steps, you have the tools to seamlessly combine the creative possibilities of Spline with the versatile web development capabilities of Webflow, opening up a world of dynamic and visually appealing web design.





